Max/MSP Jitter ドキュメント日本語化プロジェクト
チュートリアル 24:
QuickTimeエフェクト
このチュートリアルでは jit.qt.effect オブジェクトの基本的な操作方法について見ていきます。これは、Appleが提供しているQuickTimeエフェクトのアーキテクチャを Jitter で使用するためのオブジェクトです。この章ではこのオブジェクトの設定と調整の方法を学びます。具体的には、時変パラメータと、非時変パラメータの違い、そしてJitterマトリックスにいくつかのエフェクトを適用する方法について説明します。また、ムービーの内部にQuickTimeエフェクトのトラックを作る方法についても学びます。
QuickTime には多くのエフェクトが組み込まれています。その中には、QuickTime エフェクト呼ばれる一般的なシステムとしてまとめられた、トランジション(ワイプやフェード)、フィルタ、スタンドアロン(レンダー)エフェクト等が含まれます。QuickTimeエフェクトでは、Jitterが持っている多くのトランジションやフィルタと比較すると処理は遅いのですが、Jitterには含まれていないユニークなエフェクトを使用することができます。QuickTimeエフェクトとJitterのフィルタのもう一つの違いは、QuickTimeエフェクトはオーディオやビデオトラックと同じように QuickTimeムービーの中にトラックとして埋め込むことができるという点です。
QuickTimeエフェクトのアーキテクチャでは、1つのインターフェイスの中で、様々な種類のエフェクト、それらが必要とするパラメータ、そしてパラメータタイプの設定をサポートしています。QuickTimeエフェクトは、このインターフェイスで、入力ソースを全く必要としないエフェクト(炎や雲のエフェクト)、入力ソースを1つ必要とするエフェクト(ブラーやゲイン)、入力ソースを2つ必要とする(クロマキーエフェクト等)を全て設定することができます。これだけのことを扱うため、jit.qt.effect オブジェクトは Jitter パッケージの中で最も複雑なオブジェクトの1つであると言えます。しかし心配することはありません。このチュートリアルでは1つずつ順を追って学んでいきます。
ダイアログボックス・インターフェース
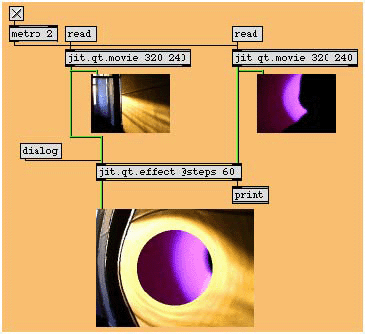
QuickTimeエフェクトを扱う最も手軽な方法はQuickTime標準のダイアログを使用することです。以下のパッチではそれを行っています。
・Jitter Tutorialフォルダからチュートリアルパッチ24jQTEffectsDialogInterface.patを開いて下さい。

QuickTimeエフェクトを使う
・2つの readというメッセージボックスをクリックして、2つの jit.qt.movie オブジェクトにQuickTimeムービーを読み込んで下さい。
・metro オブジェクトに接続された toggle をクリックして処理をスタートさせて下さい。2つの小さな jit.pwindow オブジェクトには選択したムービーが再生されます。大きなjit.pwindowオブジェクトには、左のjit.qt.movieからのムービーが映し出されているはずです。まだQuickTimeエフェクトが選択されていないため、jit.qt.effectオブジェクトが左インレットに入ってきたマトリックスを単に通過させている状態になっています。
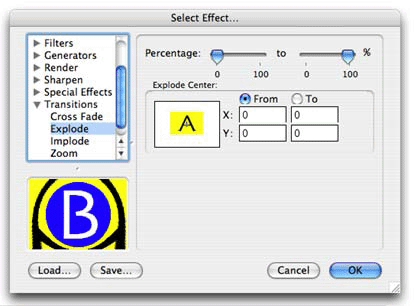
・dialogと書かれたメッセージボックスをクリックして下さい。これによって、標準のQuickTimeエフェクトダイアログボックスが表示されます。使用できるエフェクトを選んで、そのパラメータの設定をすることができます。下は、QuickTimeのダイアログボックスの例です。「膨張(Explode)」というエフェクトを選択しています。

QuickTimeエフェクトの標準ダイアログボックスインターフェース
・利用可能なQuickTimeエフェクトは左側のスクロールのできるウィンドウにすべて表示されています。リストの内容は、この例とは多少異なっているかもしれません。特に、システムに後からエフェクトを追加している場合にはそれも表示されます。リストから別の項目を選択すると、左下のプレビューウィンドウに選択したエフェクトの例が表示されます。選択したエフェクトで設定可能なパラメータはウィンドウの右側に表示されます。
・何種類かのエフェクトを選択して、そのパラメータの設定を試してみて下さい。エフェクトを選択してパラメータを設定し、OKボタンをクリックしてパッチの変化を見て下さい。再び dialog メッセージボックスをクリックして他のエフェクトを選択して下さい。jit.qt.movie オブジェクトには、2つのマトリックス入力を使用するエフェクト、1つしか使用しないエフェクト、タイミング以外の用途では全く使用しないエフェクトがある点に注意して下さい。
・いくつかのエフェクトでは1つのパラメータに対して2つの設定値があることに気がつくと思います。例えば、上記の「膨張」というエフェクトのパラメータ設定パネルでは、3つのパラメータはどれも2つの設定値を持っています。このようなパラメータは時変パラメータ(tweenable parameter)と呼ばれます。それは、このエフェクトが、設定した2つの値の間を滑らかに変化するエフェクトであるためです。パッチ内の jit.qt.effect オブジェクトに注目すると、 steps アトリビュートに60という値が書き込まれていることに気がつくでしょう。これは、全ての時変パラメータが60ステップ(60回マトリックスを受信する)で補間されることを示しています。時変のパラメータについては、このチュートリアルの後の方でより詳しく説明します。
・QuickTimeエフェクトダイアログボックスについて理解できたら、toggleをクリックして処理をオフにして下さい。
Maxへ
QuickTimeエフェクトダイアログボックスで見た全てのエフェクトとそのオプションは、Jitterを使って操作することもできます。ここからはやや複雑な話になるので、ていねいに説明していきます。先ほどのパッチを操作している中で、エフェクトごとに設定できるパラメータの数やパラメータのタイプが異なるということに気づいたことと思います。例として、ブラーエフェクトと、雲のエフェクトを比較してみましょう。ブラーフィルタエフェクトは1つのパラメータを持ち、これが値のリスト(メニュー)として列挙された形で示されます。これに対して、雲のレンダーエフェクトは3つのパラメータを持ち、そのうち2つはRGBカラーを選択し、3つ目は回転の角度を表す浮動小数点数のパラメータです。それぞれのエフェクトをコントロールするために、パラメータがいくつ必要で、どのような種類のデータを送れば良いのか知るにはどうしたら良いのでしょうか?
JitterからQuickTimeエフェクトを利用したい場合に使うことができるパッチを作成しておきました。このパッチは全てのQuickTimeエフェクトの情報を扱い、Jitterから選択することによって、全ての必要な情報を即座にリストとして提供します。Maxパッチの中に、これらの情報をわかりやすく解釈し、目的に合わせて使うことができるようなインターフェイスが作ってあります。同様なパッチを自分自身で簡単に作れるようになるまで、このパッチを気兼ねなく自分のパッチに組み入れて使用して下さい。このパッチがあれば、あなたの苦労とフラストレーションは必ず軽減されるでしょう。
Jitterと共にインストールされる jitter-examples フォルダの中に "jit.qtfx.helpers" というフォルダがあり、その中にはすべてを網羅したQuickTimeエフェクトのヘルパーパッチがあります。それぞれのパッチは独立していて、一つ一つのQuickTimeエフェクトの機能を説明しているものです。全てのエフェクトに対して、それぞれのヘルパーパッチを用意しておきました。このヘルパーパッチは普通の Jitterオブジェクトのように使用することができ、豊富な、しかし複雑な QuickTimeエフェクトの世界を、簡単に扱えるようにしてくれます。
エフェクトのリスト作成と読み込み
jit.qt.effect で利用できるエフェクトのリストを作るために、ここでは geteffectlist メッセージを使用しています。このメッセージを受信すると jit.qt.effect は右アウトレットから連続したメッセージを送信します。一つ一つのメッセージは利用可能なそれぞれのエフェクトに関するものです。個々のメッセージのフォーマットは、effectlist [index] [name] [code]で、index は0から始まるインデックスナンバー、name はエフェクトの英語名、code はエフェクトを表すために用いる4文字のコードを表します。
・Jitter Tutorialフォルダからチュートリアルパッチ24jQTEfectsMaxInterface.patを開いて下さい。
訳注:Windowsの場合、日本語環境では文字化けします。MacOSXの場合には英語のメニューとして正しく表示されます。
・今の所はまだ jit.qt.movie オブジェクトはそのままにしておいて下さい。まず、パッチの他の部分から見ていくことにします。
・geteffectlist と書かれたメッセージボックスをクリックして下さい。このパッチでは route オブジェクトを用いて effectlist というシンボルで始まるリストを切り分け、その後、sprintf オブジェクトによってメッセージのフォーマットを作り、そのメッセージを ubumenu に追加しています。
・ubumenu をクリックして、利用できるエフェクトのリストを見て下さい。このリストにはQuickTimeエフェクトダイアログボックスの左側にあった項目と同じものが表示されているはずです。
・jit.qt.effect にエフェクトを読み込むためには、loadeffect メッセージを使用します。 loadeffect メッセージはアーギュメントを1つ取ります。アーギュメントは、使用したいエフェクトのインデックスナンバー、または4文字のコードです。この例ではエフェクトのインデックスナンバー(これは、ubumenuの項目位置を表すインデックスナンバーと同じものです)を使い、 loadeffect $1 メッセージによって jit.qt.effect にエフェクトを読み込んでいます。
これでエフェクトを読み込むことができました。次にエフェクトのパラメータのリストを作成し、パラメータを設定しましょう。
パラメータの型(type)
次に進む前に、QuickTimeエフェクトで使用される様々なパラメータに目を通してみましょう。 jit.qt.effect オブジェクトが使用可能なパラメータを送信するときには、その中に各パラメータの型(type)と使用できる値の範囲に関する情報が含まれています。パラメータの値を設定するためにはこれらの情報が必要になります。
型 (type) は次のようになっています。
| ・long: | (長整数型)整数の値。 |
| ・fixed: | (固定小数点型)浮動小数点の値。通常 0.から1.0までの間です。 |
| ・double: | (倍精度小数点型)小数点のつく値です。 |
| ・rgb: | (RGBカラー)0から255までの3つの整数で、RGBカラーを表しています。 |
| ・bool: | (ブーリアン)整数の値で、0もしくは1です。 |
| ・enum: | (項目リスト)整数インデックスのリストで、それぞれインデックスは特定の値に対応しています(インデックスは必ずしも連続している必要はありません)。 |
| ・text: | (イメージ)この型は今のところMaxでは対応していません(ダイアログボックスのテキスト(text)パラメータから設定することによって、エフェクトを使うことができます)。 |
| ・imag: | (イメージ)この型は今のところMaxでは対応していません(ダイアログボックスのイメージ(image)パラメータから設定することによって、エフェクトを使うことができます)。 |
パラメータリストの作成
選択したエフェクトで設定できるパラメータのリストを作るために、getparamlist メッセージを使用しています。このメッセージによって、jit.qt.effect オブジェクトの右アウトレットからメッセージが連続して送信されます。それぞれのメッセージの内容は、設定できる個々のパラメータに「ヘッダーメッセージ」を加えたものです。
まず、ヘッダーメッセージが最初に送信されます。このメッセージは、paramhead [name] [code] [params] [sources] というフォーマットになっています。name はエフェクトの英語名、code は4文字のコード、params はそのエフェクトで設定できるパラメータの数、そして sources はそのエフェクトが使用する入力ソースの数を表しています。
QuickTimeエフェクトの中には3つのソース入力が可能なものもありますが、現在 jit.qt.effect オブジェクトでサポートされているのは2つの入力ソースまでです。
ヘッダメッセージが送信された後、一連のパラメータメッセージが paramlist [index] [name] [code] [tween] [type] [variable] というフォーマットで送信されます。index はパラメータのインデックスナンバー(0からスタートします)、name はパラメータの英語名、code はパラメータを表す4文字のコード、tween は時間可変性を示す整数値(0=常に時変、1=不変、2=オプションで時変設定可能)、type はパラメータの型(上記のリスト参照)を示します。variableは 0 、または、追加のアーギュメントを取り、パラメータ型に基づいて、取り得る値の範囲を示します。
表記方法は次のようになっています。
| ・long: | [最小値(オプション・整数)] [最大値(オプション・整数)] |
| ・fixed: | [最小値(オプション・実数)] [最大値(オプション・実数)] |
| ・double: | [最小値(オプション・実数)] [最大値(オプション・実数)] |
| ・rgb: | rgbレンジ(これはRGBの値は0-255であることを示す、ただのメモ代わりです。) |
| ・bool: | なし |
| ・enum: | [インデックス(整数)] [値(整数/シンボル)]...(このペアが値の数だけ繰り返されます) |
| ・text: | [最大文字数(オプション・整数)] [最大の行数(オプション・整数)] |
| ・imag: | なし |
実際の例
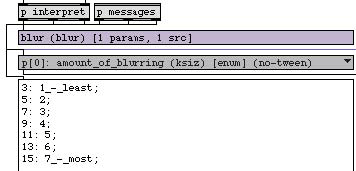
・このパッチでは、ubumenu からエフェクトを選択すると、自動的に getparamlist メッセージボックスに bang が送信されるようになっています。サブパッチャー p interpret には、これまで説明してきたような情報を自動的に取り出し、読みやすいフォーマットに加工するアルゴリズムが収められています(アルゴリズムの動作を知りたい場合には、patcher オブジェクトをダブルクリックしてください)。

・パッチの上の図の部分を見て下さい。p interpret パッチャーの3つのアウトレットは、メッセージボックス、ubumenu、textedit オブジェクトの 3 つに接続されています。メッセージボックスにはフォーマットされた paramhead メッセージが、ubumenuにはフォーマットされた paramlist メッセージが格納され、 textedit オブジェクトにはパラメータの補助的なデータが表示されます。上の図ではブラーエフェクトに関する情報が表示されています。これにより、このエフェクトの名前は'blur'(ブラー)、エフェクトを表す4文字のコードは'blur' で、1つのパラメータと1つのソースだけを使用できることがわかります。パラメータ0(p[0])、つまり最初のパラメータはブラーの程度を表し、4文字のコード'ksiz'で表されます。このパラメータは項目リストの形式で、時変にはできません。textedit オブジェクトには、インデックスと実際の値の対応が表示されています。
・左側の ubumenu から、いくつか他のエフェクトを選び、情報の表示がどのように変わるかを見て下さい。右側の ubumenu からいくつかのパラメータを選んで、それぞれのパラメータがどのように表示されているかを感覚的に把握して下さい。
パラメータの変更
・read というメッセージボックスをクリックして、2つの jit.qt.movie オブジェクトにムービーを読み込み、metroに接続された toggle をオンにしてパッチの処理をスタートさせて下さい。
・左側の ubumenu で、'radial(放射状)'というトランジションエフェクトを選択してください(ubumenuでのインデックスは25番です)。
・パラメータの表示を見ると、'radial(放射状)' は7つのパラメータと2つのソースを持つことがわかります。 jit.pwindow には、左インレットで受信したムービーだけが表示されているはずです。
・このエフェクトの最初のパラメータは'percentage(パーセンテージ)'というものです。これは固定小数点のパラメータで、 texteditオブジェクトに表示されている内容を見ると、最小値が0.、最大値は1.であることがわかります。

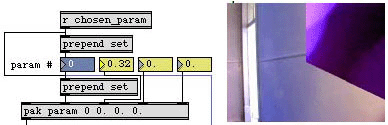
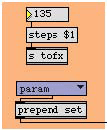
・このサンプルパッチから、上のスクリーンショットで示されている部分を探して下さい。パッチの右上にあります。この部分がこのパッチのパラメータエディタです。青いナンバーボックスの値はパラメータナンバーを表します。黄色いナンバーボックスを使って、選択されたパラメータに値を設定することができます。黄色いナンバーボックスの値を変更するごとに、pak オブジェクトが param メッセージを jit.qt.qffect に送信してパラメータを設定します。
このパッチでは、青いナンバーボックスを変更すると、表示されているパラメータ情報も自動的に切り替わるようになっています。これを行なうために、ナンバーボックスが変更された場合に、jit.qt.qffect に getparam という別のメッセージを送信し、カレントのパラメータ情報を取得するようにしています。
・では、最初のパラメータを設定してみましょう。青いナンバーボックスが0にセットされていることを確認して下さい。そして1番目の黄色いナンバーボックスの値を 0. から 1.の間の値に設定して下さい。これによって jit.pwindow に表示されている画像が変化することがわかるはずです。上の右側のスクリーンショットはその例を示しています。
・パラメータナンバーを1にして下さい。表示されるパラメータ情報を見ると、パラメータ 1 は、ワイプタイプを設定するための項目リストだと言うことがわかります。textedit オブジェクトをスクロールすると選択できるタイプのリストをすべて見ることができます。いちばん左の黄色いナンバーボックスにいろいろなインデックスを入力してそれぞれのタイプを試してみて下さい。また、パラメータを0にすることによって、様々な percentage の値によるエフェクトの程度をいつでも見ることができます。
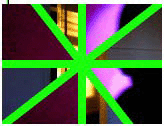
・それでは、パラメータの4と5までスキップしてみましょう(パラメータの2と3は縦と横のくり返しの値をコントロールします。試してみてください)。パラメータ 4 (ボーダーの幅を調節するもので、0から20までの固定小数点の値をとります)を変更して、ボーダーがワイプの端に見えるように設定して下さい。今度は、パラメータを5にして下さい。このパラメータではボーダーの色をRGBで設定します。黄色いナンバーボックス全てを使用してパラメータを0 255 0に設定して下さい。下の図のようにボーダーの色が明るい緑になるはずです。

・最後に、パラメータ6(ソフトエッジ)を変更して下さい。パラメータ6はブーリアンの値を取ります(ダイアログボックスのチェックボックスに相当します)。このパラメータを1(オン)に設定すると、ボーダーにアンチエイリアスがかかります。
・ここまでで、jit.qt.effect と通信を行ない、主なパラメータのタイプをすべて設定することに成功しました。
時間に伴う変化
他のJitterオブジェクトのように、メッセージを使って jit.qt.effect のパラメータをコントロールすることができます。さらに、QuickTimeエフェクトに組み込まれている、2つのパラメータ間を自動的に補間する機能(時間に伴って滑らかに変化する機能)を利用することができます。このチュートリアルの最初の部分で見たように、時変のパラメータを使用することはとても簡単です。それではこのパラメータをMaxからコントロールしてみましょう。
時変パラメータは指定したステップ数で、初期値から最終値に変化することを思い出して下さい。それらの値をパッチから設定する方法は、今までに用いて来たものとは少し異なります。 param メッセージを使用してパラメータを設定する代わりに、param_a と param_bという2つのメッセージを使用します。これらは、それぞれ、初期値と最終値を示しています。

・パッチ内から、上のスクリーンショットと同じ部分を探して下さい。
・左側の ubumenu から'cloud (雲)'というエフェクトを選択して下さい。パラメータ情報の表示を見ると、'cloud' というエフェクトは3つのパラメータを持ちソースを必要としないことがわかるはずです。パラメータ全体を見てみると、すべてのパラメータの表示に 'tween-optional'と書かれていることがわかるはずです。これは、必要であれば時間に伴う変化の設定ができるということを表しています。
・初期値を設定してみましょう。青い ubumenu オブジェクトをクリックして、param_a を選択して下さい。これにより pak オブジェクトの最初のシンボルが param_a に設定され、パラメータの値を変えると、 param_aメッセージとして jit.qt.effect オブジェクトに送信されます。
・'cloud' というエフェクトの最初のパラメータ、パラメータ0は雲の色をRGBで指定します。赤くしてみましょう。黄色いナンバーボックスを操作して、このパラメータの値を 255 0 0 に設定して下さい。
・パラメータ1は背景の色をRGBで指定します。黒にするにはどうすればよいでしょう?パラメータの値を 0 0 0 に設定して下さい。
・パラメータ2は雲の回転を設定します。この例では完全に回転するようにしてみましょう。パラメータの値を0に設定して下さい。
・ubumenu オブジェクトを再度クリックして、param_b を 選択し、最終値を設定しましょう。
・雲の色を青(0 0 255)に設定して下さい。背景の色を黄色(255 255 0)に設定して下さい。そして回転の値を360に設定して下さい。
・実際に時変パラメータが変化するようすを見るために、steps $1と書かれたメッセージボックスに接続されたナンバーボックスを変更して下さい。空の変化に注目して下さい。
パラメータファイルの保存と読み込み
QuickTimeエフェクトは、エフェクトのパラメータの保存と読み込みのために使用する.qfxという特殊なタイプのファイルをサポートします。この.qfxファイルを使うと、パラメータの設定をバックアップして後で必要なときに読み出して使用したり、他のパッチでこの設定を使用することができます(別のアプリケーションで使用することもできます。.qfxファイルは、QuickTimeエフェクトを使用するプログラムで読み込むことができる標準的なファイルタイプです)。Jitterではこの.qfxファイルを、jit.qt.movie オブジェクトで QuickTimeエフェクトのトラックを作成するためにも使用します。
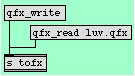
・下のスクリーンショットで示したメッセージボックスをパッチの右下から探して下さい。'cloud' というエフェクトに設定した値を保存したいと考えるのではないでしょうか。これをディスクに保存してみましょう。

・qfx_write というメッセージボックスをクリックして下さい。ファイルダイアログボックスが表示されるので、ファイル名を入力し、「Save」ボタンをクリックしてパラメータの設定をディスクに保存して下さい。qfx_write メッセージは、アーギュメントとしてファイル名を指定し、ダイアログボックスを表示しないようにすることもできます。
・qfx_read メッセージを使って.qfxファイルを読み込むことができます。qfx_read luv.qfx と書かれたメッセージボックスをクリックして下さい。パッチで2つのムービーが再生されていることと、steps アトリビュートが0以上の値に設定されていることを確認して下さい。これは私たちからあなたへの心をこめたプレゼントです。
QuickTimeエフェクトダイアログボックスを使用してエフェクトのパラメーターを設定している場合には、ダイアログボックスの左下にある、Load ボタンと Save ボタンが、それぞれ qfx_read とqfx_write メッセージの機能に相当します。
QuickTimeムービーでのQuickTimeエフェクトの使用
QuickTimeエフェクトはムービーの中の特別なトラックとして使用することができます。QuickTimeエフェクトのトラックは既存のビデオトラックを(適用可能であれば)ソースとして使用し、再生中にリアルタイムでエフェクトのレンダリングを行います。
jit.qt.movieオブジェクトは、既存のムービーにエフェクトトラックを追加する際に、.qfxファイルを使用してエフェクトやパラメータの設定を行ないます。
・Jitter Tutorialフォルダからチュートリアルパッチ24jQTEffectMovieTracks.patを開いて下さい。

・metro オブジェクトに接続された toggleをオンにして、パッチの処理を開始して下さい。
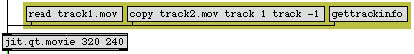
・read track1.mov と書かれたメッセージボックスをクリックして、サンプルムービーを読み込んで下さい。
・このムービーが持っているトラック数を知るために、gettrackinfo と書かれたメッセージボックスをクリックして下さい。このメッセージを受信するとjit.qt.movieオブジェクトは右アウトレットから1つ以上のメッセージを出力します。このメッセージは、シンボルtrackinfo で始まり、その後に数個のアーギュメントが続きます。メッセージのフォーマットは、 trackinfo [track index] [track name] [track type] [track enabled] [track layer]です。
送信されたメッセージを少し見てみましょう。trackinfo 1 'unnamed video' video 1 0. と表示されています。ここには1つしかメッセージがないため、この track1.mov というムービーは、インデックス 1 にトラックを1つ含んでいることがわかります。そしてそのトラックは名前を持たない('unnamed video')ビデオトラックで利用可能であり、レイヤー 0 にあることもわかります。
QuickTimeのレイヤーは-32768から32768まであります。番号の小さいレイヤーのトラックが番号の大きいレイヤーのトラックよりも前に表示されます。2つのトラックが同じレイヤーに存在する場合、トラックインデックスの大きいトラックが前に表示されます。新しいトラックを作成すると、QuickTimeはそのトラックをレイヤー 0 に配置します。
・copy track2.mov track 1 track -1と書かれたメッセージボックスをクリックして下さい。jit.qt.movieオブジェクトは、このメッセージを受信すると、track2.mov を探し出し、その最初のトラック(たまたま、私たちはこのトラックがビデオトラックであることを知っています)を、現在 jit.qt.movieオブジェクトに読み込まれているムービーに新しいトラックとしてコピーします(-1は新しくトラックを作ることを表しています)。新しく作成されたトラックは今まであったトラックと同じレイヤー上(この場合はレイヤー0)に作られるため、新しいトラックが前に表示されます。
track2.mov のトラックの構成を知りたい場合には、gettrackinfo track2.mov メッセージを jit.qt.movie オブジェクトに送信して知ることができます。トラックに関する情報を取得するためのコマンド(gettrack で始まるメッセージ)の大部分は、外部のソース(ディスク上のファイル、URL、クリップボードのデータ)を最初のアーギュメントとして取ることができます。
・gettrackinfo というメッセージボックスをもう一度クリックして下さい。Maxウィンドウに2つのメッセージが表示されるはずです。これは、現在このムービーが2つのトラックを含んでいることを示しています。
print: trackinfo 1 'unnamed video' video 1 0
print: trackinfo 2 'unnamed video' video 1 0
・それでは luv.qfx をエフェクトトラックとしてこのムービーに組み込んでみましょう。addfxtrack dialog 0 0 1 2 というメッセージを見て下さい。

このメッセージを jit.qt.movie に送信すると、ファイルダイアログボックスが表示されます。このダイアログボックスで、エフェクトトラックとしてインポートする.qfxファイルを選択することができます(メッセージの中の 'dialog' の代わりにファイル名を書き入れることによって、指定したファイルを読み込ませることができます)。メッセージのフォーマットは addfxtrack [filename] [offset] [duration] [source track A] [source track B] です。offset は、ムービーの中でのエフェクトのスタートポイントを指定します。duration はエフェクトをかける長さを指定します(QuickTimeで使われる時間の値で指定します)。source track A とsource track B は、ソースとなるトラックをトラックインデックスで指定します。
duration というアーギュメントに0を指定すると、jit.qt.movie はエフェクトの最大の長さを計算します。この長さは、ソースを必要としないエフェクトでは、ムービーの長さ(オフセット(offset)を引いた値)になります。1つのソースを使用するエフェクトでは、そのソースとなるトラックの長さ(オフセットを引いた値)になります。2つのソースを使用するエフェクトでは、2つのソースのうち、短い方のトラックの長さ(オフセットを引いた値)になります。
・addfxtrack dialog 0 0 1 2と書かれたメッセージボックスをクリックして下さい。luv.qfxを探して選択し、「開く」ボタンをクリックして下さい。
・luv.qfxのエフェクトが直ちに2つのムービーに適用され、再生されるはずです。
・最後にもう一度、gettrackinfo メッセージボックスをクリックして下さい。Maxウィンドウには以下のように表示されるはずです。
print: trackinfo 1 'unnamed video' video 1 0
print: trackinfo 2 'unnamed video' video 1 0
print: trackinfo 3 ___effect_src2 video 1 0
print: trackinfo 4 ___effect_src1 video 1 0
print: trackinfo 5 ___effect_track video 1 -32768
明らかに、このムービーには新しいトラックが追加されています。ムービーに1つのエフェクトトラックを追加すると、1つから3つのトラックが新たに追加されます。エフェクトそのもののためのトラックが1つ、(___effect_trackというトラックです)、そして各ソーストラックごとに1つのトラック(___effect_src1 と___effect_src2というトラック)です。
これらのトラックの名前は変更しない方が良いでしょう。次に見るように、jit.qt.movieオブジェクトは deletefxtrack メッセージを受信した場合、トラック名によって処理を行うためです。
・deletefxtrack メッセージを使用して、ムービーのエフェクトトラックを削除することができます。deletefxtrack というメッセージボックスをクリックして下さい。これで、上記の名前のエフェクトトラックが全て削除されます。
まとめ
jit.qt.effect オブジェクトは、AppleのQuickTimeエフェクトアーキテクチャとのインターフェイスを提供します。QuickTimeの標準ダイアログボックスを使ってQuickTimeエフェクトに関するすべての設定を行うことができます。jit.qt.effect オブジェクトは時変のパラメータを設定することもできます。さらに、.qfxフォーマットのファイルをインポート、エクスポートすることも可能です。jit.qt.movie オブジェクトを使用すると.qfxファイルを使用して、QuickTimeムービーにエフェクトトラックを作ることができます。