Max/MSP Jitter ドキュメント日本語化プロジェクト
チュートリアル 7:
画像レベル調整
このチュートリアルでは、Jitterマトリックスの画像データに対して、輝度(ブライトネス)、コントラスト、彩度を調整する方法について説明します。さらに、色相の概念、および色相のローテーションについても見ていきます。
・Jitter Tutorialフォルダの07jImageadjustment.patというチュートリアルパッチを開いて下さい。
このチュートリアルパッチには、Jitterマトリックスに格納された画像の輝度、コントラスト、彩度をコントロールすることができる jit.brcosa、画像の色相のローテーションを行うことができる jit.hue、という2つの新しいオブジェクトがあります。

画像を開いて、見てください
・read clolrwheel.pctと書かれているメッセージボックスをクリックして colorwheel.pct ファイルを開いて下さい。metro オブジェクトをスタートさせる toggle をクリックしてムービーを見て下さい。
パッチの下部にある jit.pwindow にカラーホイール(色環)が現れるのがわかると思います。

幸運のカラーホイール(色環)
jit.pwindow オブジェクトは、新しい2つのオブジェクトを通過した画像を表示します。最初に jit.brcosa について、次に jit.hue について説明します。
輝度、コントラスト、彩度
jit.brcosa オブジェクトは4プレーン、char型のJitterマトリックスを受け取り、ARGB画像データとして取り扱います。このオブジェクトでは、マトリックスの輝度、コントラスト、彩度を変えることができます。この3つのアトリビュートは、当然ながら brightness、contrast、saturationと呼ばれます。3つのアトリビュートの初期値は1.0で、これは、マトリックスに何の変更も与えず通過させる結果になります。

jit.brcosa オブジェクトの使用
・jit.brcosaオブジェクトのアトリビュートを変更して下さい。そして、出力されるマトリックスがどのように変化するか観察してみて下さい。
画像の「輝度」(ブライトネス)は、リファレンス色(通常は黒)と比較した場合の、映像の全体的な明るさ、または暗さのことを指します。brightness アトリビュートの変更は、その値をマトリックスの値に掛けることと同じです。brightness の値が0の場合、画像は黒くなります。1.0を超える値では、0でないセルの値を、白(255)でクリップ(制限)されるまで、だんだんと増加させていきます。値0.5では、画像はかなり暗くなります。これは本来の0-255の範囲を0-127に減らします。いくつかの輝度の値の例を、下のカラーホイールで示しています。

brightness の値をそれぞれ、0.5、1.5、10とした場合のカラーホイール
このように変化させた場合、セルの値が0と255でクリップされる点に注意して下さい。このため brightness の値が10になっている右側の画像の場合、ほとんどの領域が白くなり、もともとのマトリックスの1つ以上のカラープレーン(RGB、またはプレーン1、2、3)が0であった領域だけに色が表示されています。
画像のコントラストは、画像の色が、もとの画像全体の平均明度(下記を参照)から離れている量で表わされます。jit.brcosa の contrast アトリビュートが1.0以上に上げられると、マトリックス全体の平均明度より大きな値を持つセルはより明るく(値が大きく)なり、平均より小さい値を持つセルはより暗く(値が小さく)なります。結果として、明るい値はより明るく、暗い値はより暗くなるように、マトリックス映像の強弱が拡張されます。contrast を1.0より小さく設定すると、contrast の値が0になるまでこの逆の処理を行い、暗い色は明るく、明るい色は暗くなります。値0では画像全体の平均の明度をもつグレーだけが残ります。負の値では、全体的なコントラストは同じ量で、画像の色が反転されます。
技術的な詳細:マトリックスの平均明度は、各プレーン別にマトリックスの全てのセルの値の平均を取ることで計算されます(このようにして、アルファ、赤、緑、青の個々の平均値がわかります)。そして、3つの可視プレーンは次の式のような係数を掛けられます。
L = 0.299 * 赤 + 0.587 * 緑 + 0.114 * 青
値Lがマトリックス全体の平均明度になります。そして、jit.brcosaはこの値を使って、コントラスト調整を行う際に拡張の基準となる閾値を決定します。
contrast の設定例をいくつか示します。

contrast の設定を、0.3、2、-1、100とした場合のカラーホイール
最初の例は、contrast を大幅に減少させた(セルの値がすべてマトリックスの平均明度に近づいている)場合のカラーホイールを示しています。第2の例は、contrast が強められた場合です。カラーホイールの中央部の明るい影のような部分が白に近づき始めている様子に注目して下さい。第3の例は contrast を負の値に設定した例です。色はもとの画像に対して反転させられていますが、マトリックスの平均明度はもとの画像と同じです。最後の例は、contrast を非常に大きな値にまで強めた場合を示しています。この例では、セルの値は0または255に分極化されています。
画像の「彩度」は、セルの中の最も強い色と、最も弱い色との比を反映しています。 saturation の値が1.0より小さくなると、セルの全ての色の値は平均化し、グレースケールに近づくように鮮やかさが減退します。値が1.0より大きくなると、お互いの色を遠ざけるように押しやり、セルの最も強い色を強調します。コントラストと同様、saturation の負の値は色を反転させますが、明るさの関係はもとの画像と同じままに保たれます。

saturation の値を0.2、2、-1、にした場合のカラーホイール
最初の画像は彩度を下げられたもので、マトリックスの個々のセルの値がそのセルの輝度の値に近づけられています。第2の画像は彩度が過度に高くされたもので、各々の色がもとの画像にくらべてより明るく(または暗く)なっています。第3の例では、カラーホイールのもともとの明度は保たれていますが、色は反転しています。
色相の回転
jit.hue オブジェクトによって、入力された画像の色相を回転させることができます。 hue_angle アトリビュートの設定によって、入力マトリックスの色相は指定した度数だけ回転します。

hue_angleアトリビュートは、入力マトリックスの色相を回転させます。
マトリックスのセルの色相をその基準色と考えることができます。(例えばマゼンタ)。画像の色相は虹(あるいはこれまで使って来たカラーホイール)のような形で視覚化されますが、これは、赤から始まって緑、青と進み赤に戻ってきます。この値(0〜360度で指定されます)は、画像の彩度や明度と一緒に用いて、特定の色を記述するために使うことができます。同様な方法は数多くあり、RGBのシリーズを指定して特定の色を記述する方法もこれに含まれます。画像の色相を正方向に回転させると、カラースペクトルの赤の部分は緑に、緑の部分は青に、青の部分は赤にシフトされます。負の回転では赤を青に...というシフトになります。色相の回転を120度単位で進めると、画像のカラープレーンを、画像のもとの色相から正確に1つ(または2つ)移動することになります。
技術的な詳細:私たちの眼は、網膜にある錐体と呼ばれる特殊なレセプタ(光受容細胞)を通して色を知覚します。(もう1つ、低レベルの光に反応するレセプタも存在しますが、これは色の識別ができません。このレセプタは桿体(かんたい)と呼ばれます。)私たちの眼にある錐体は反応する光の波長によって分けられ、3つのカテゴリに分類されます。L錐体(赤錐体)は長い波長の光(赤)に、M錐体(緑錐体)は中間の波長の光(緑)に、S錐体(青錐体)は短い波長の光(青)にそれぞれ反応します。私たちの聴覚システムで、人間の声音の範囲にある周波数帯に知覚の重点が置かれているのと同様に、私たちの眼にある錐体の分布では、環境の知覚に最も重要な中間の波長に重点が置かれています。その結果、私たちの眼には、緑レセプタが他の2色のレセプタの約2倍ほど存在します。このことは、なぜ輝度の式(前述)で知覚される明るさのほとんど60%を画像の緑に割り当てたのかについての説明になります。カメラのテクノロジは私たちの眼の生理をエミュレートするために発達してきたので、カメラ(そしてフィルム)もまた、他の色の光より緑の光に対してより敏感になっています。

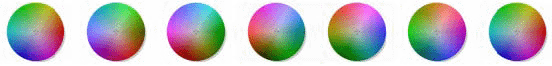
様々な色相ローテーションによるカラーホイール(0〜360度)
まとめ
jit.brcosa、jit.hue オブジェクトによって、入力マトリックスの輝度(ブライトネス)、コントラスト、彩度、色相を加工することができます。2つのオブジェクトを利用して動的なレベル調整(例えば自動露出)、カラー補正、特有な色相の変位といったようなタスクを実行することができます。